Déclinaison de la charte graphique du Département du Nord, ce guide de style favorise l'identification des sites de la collectivité.
Les règles ergonomiques et d'accessibilité qu'il contient (via une checklist) en facilitent l'usage, en mettant les services et contenus du Département à la disposition de tous les utilisateurs, quels que soient leur matériel ou logiciel, leur culture, leurs aptitudes physiques ou mentales. Elles intègrent en outre les recommandations légales de sécurité et de référencement.
Logo
Le logo du Département du Nord est toujours constitué d'un cartouche Bleu Nord (#139FC6) et d'une typographie blanche opaque. Son rapport hauteur/largeur est de 1/2,5. Il se compose du titre "Nord" et de la signature "le Département est là".
Variante blanche
Pour un usage exclusif sur fond Bleu Nord #139FC6, notamment sur les pieds de page.
Couleurs
L'usage des couleurs ci-après se doit de respecter les critères 3.2 et 3.3 du RGAA et la Règle Opquast 177 qui font état du niveau de contraste attendu des couleurs d’avant plan et d’arrière plan des textes et pictogrammes porteurs d’information. Pour être sûr de respecter cette conformité, consultez "association des couleurs".
Le Bleu Nord et ses déclinaisons
Ces couleurs sont communes à l'ensemble des sites du Département et sont les seules autorisées pour un site institutionnel.
Bleu clair
rgb (96, 198, 242)#60C6F2
Bleu Nord
rgb (19, 159, 198)#139FC6
Bleu moyen
rgb (23, 93, 121) #175D79
Bleu demi
rgb (6, 71, 94)#06475E
Bleu foncé
rgb (23, 50, 63)#17323F
Bleu nuit
rgb (2, 23, 32)#021720
Gamme Services
Ces trois variantes de vert ne sont à utiliser que pour des sites de la gamme Services en complément du Bleu Nord et de ses déclinaisons.
Vert clair
rgb (90, 180, 100)#5AB464
Vert Services
rgb (14, 124, 53)#0E7C35
Vert foncé
rgb (18, 59, 30)#123B1E
Couleurs additionnelles
Pour fonds, exergues ou zones de filtrages.
Rouge
rgb (205, 23, 25)#CD1719
Gris
rgb (236, 236, 234)#ECECEA
Gris foncé
rgb (89, 89, 89)#595959
Exergue bleue
rgb (236, 244, 247)#ECF4F7
Bleu bouton
rgb (225, 239, 243)#E1EFF3
Exergue verte
rgb (155, 222, 160)#9BDEA0
Couleurs typographiques
Fond clair
Blanc, gris, exergue bleue, bleu bouton.
Texte
#212529
Lien
#006487
Erreur
#CD1719
Lien visité
#660099
Fond sombre et mode nuit
Le fond du mode nuit est le bleu nuit (#021720). Le bleu foncé (#17323F) peut être utilisé comme fond sombre mais sur ce dernier le rouge "erreur" n'est pas conforme.
Texte
#FFFFFF
Lien
#60C6F2
Erreur
#ED3739
Lien visité
#C18BCE
Exergue nuit
rgb (54, 67, 77)#36434D
Association des couleurs
Sont détaillées ci-après les associations de couleurs avant-plan / arrière-plan autorisées en vue de respecter les critères 3.2 et 3.3 du RGAA ainsi que la Règle Opquast 177 qui font état du niveau de contraste attendu des couleurs pour les textes (au moins 4,5:1) ainsi que titres et grand textes (plus de 18pts), éléments de navigation et pictogrammes porteurs d’information (au moins 3,1:1).
Textes en exergue / Strates
Les associations de couleurs ci-après sont les seules autorisées pour les strates de texte, les exergues ou les fonds de page (plus de 4,5:1 de contraste).
- #ECF4F7 :#175D79, #06475E, #17323F, #021720, #212529, #006487, #660099, #CD1719
- #60C6F2 :#17323F, #021720, #212529
- #139FC6 :#021720, #212529
- #175D79 :#FFF
- #06475E :#FFF, #60C6F2, #9BDEA0
- #17323F : #FFF, #60C6F2, #9BDEA0, #5AB464, #C18BCE
- #021720 :#FFF, #ECECEA, #60C6F2, #9BDEA0, #5AB464, #C18BCE, #ED3739
-
#9BDEA0 : #06475E, #123B1E, #17323F, #021720, #212529, #660099
- #5AB464 :#123B1E, #17323F, #021720, #212529
- #0E7C35 :#FFF
- #123B1E :#FFF, #5AB464, #C18BCE
- #ECECEA :#175D79, #06475E, #17323F, #021720, #212529, #006487, #660099, #CD1719, #595959
- #595959 :#FFF, #ECECEA
Tolérance pour pictogrammes et grands textes
Les associations de couleurs ci-après sont tolérées pour pictogrammes, titres et grands textes (plus de 18pts, soit 2em environ).
- #139FC6 : #17323F, #FFFFFF
- #60C6F2 : #175D79
- #ECECEA : #0E7C35
- #595959 : #60C6F2
- #123B1E : #60C6F2, #ECECEA
- #0E7C35 : #FFFFFF, #021720, #ECECEA
Variables CSS
Il est recommandé d'utiliser des variables dans la feuille de style. Voici la liste des couleurs présentées ci-avant :
:root {
--texte: #212529;
--lien: #006487;
--lienvisite: #660099;
--bfondlien: #E1EFF3;
--bstrate: #ECF4F7;
--bclair: #60C6F2;
--bnord: #139FC6;
--bmoyen: #175D79;
--bdemi: #06475E;
--bfonce: #17323F;
--bnuit: #021720;
--vstrate: #9BDEA0;
--vclair: #5AB464;
--vservice: #0E7C35;
--vfonce:#123B1E;
--gclair: #ECECEA;
--gfonce: #595959;
--rouge: #CD1719;
--nuitlienvisite: #C18BCE;
--nuitrouge: #ED3739;
--nuitexergue: #36434D;
}
Typographie
Polices
La Roboto est la police naturelle pour l’ensemble des éléments textuels du Nord, textes de labeur et titres. Privilégier l’utilisation via Google Fonts : fonts.google.com/specimen/Roboto.
- Roboto Regular 400
- Roboto Regular italic 400
- Roboto Medium 500
- Roboto Medium italic 500
- Roboto Bold 700
- Roboto Bold italic 700
- Roboto Black 900
- Roboto Black italic 900
font-family: 'Roboto', sans-serif;
L'Oswald peut être utilisée en lieu et place de la Roboto pour les éléments de navigation du menu principal uniquement. Toujours en capitales, via l'attribut css uppercase. Privilégier l’utilisation via Google Fonts : fonts.google.com/specimen/Oswald.
Oswald Regular 400
font-family: 'Oswald', sans-serif;
Recommandée pour le mode « dyslexie», l'Open Dyslexic se substitue à l'affichage à l'ensemble des polices du site. dafont.com/fr/open-dyslexic.font.
Open Dyslexic Regular 400
font-family : 'OpenDyslexicregular', sans-serif;
Règles de style
- Les tailles de polices sont toujours définies en em ou rem et jamais en px
- sans serif est utilisée comme dernier élément générique de substitution (Règle Opquast 185)
- Le texte de labeur est toujours ferré à gauche, la justification est interdite (Règle Opquast 186)
- La valeur de l'interligne est égale à 1,5 fois la taille du texte
- La valeur de l'espacement entre deux paragraphes est au moins égale à 1,5 fois la valeur de l'interligne
- Les titres et éléments de menus affichés en capitales le sont uniquement via l'attribut uppercase, et jamais à la saisie (Règle Opquast 187)
- Il est recommandé d'appliquer également les effets de survol des liens <a> à la prise de focus
- Il est recommandé d'utiliser des variables pour les couleurs dans le CSS.
Liens
- Les liens hypertextes doivent être explicites même hors contexte ; éviter les "en savoir plus" ou "voir plus", notamment sur les tuiles de navigation. Deux liens pointant vers deux destinations distinctes ne peuvent avoir le même intitulé dans une même page
- Les liens en corps de contenu sont toujours soulignés par défaut. Ils doivent impérativement changer d'état au survol, le soulignement disparait alors. (Couleur mode jour : #006487, mode nuit : #60C6F2)
- À l'inverse, les éléments de menus et les textes des boutons se soulignent au survol
- Le soulignement est réservé aux liens, il ne peut s'appliquer à aucun autre élément (Règle Opquast 134)
- En corps de texte, les liens déja visités sont manifestés (#660099 en mode jour, #C18BCE en mode nuit)
- Un lien pointant vers un site externe ou ouvrant une nouvelle fenêtre doit le mentionner via le <title> (Règle Opquast 141). Les liens vers des sites externes peuvent de plus être identifiés via le pictogramme correspondant
- Les numéros de téléphone sont activables via le protocole approprié (Règle Opquast 140)
- Les liens vers des documents à télécharger indiquent le format et le poids des fichiers (Règle Opquast 142 et Règle Opquast 143).
Liens stylisés en boutons
Liens externes
Fond #E1EFF3 pour tout type de lien, sauf vers une page Nord services (fond #9BDEA0), précédé du pictogramme lien. Ombrage et soulignement au survol. L'intitulé en #17323F change de couleur après visite (#660099) et est suivi du pictogramme "externe".
Fichiers en téléchargement
Fond #E1EFF3, précédé du pictogramme téléchargement, ombrage et soulignement au survol. L'intitulé précise entre parenthèses le format et le poids du documents, dont l'abréviation est balisée via abbr. Texte et pictogramme en #17323F, pas de changement de couleur après visite.
Citations
Les citations en corps de contenu sont en italique et entre guillemets. Elles sont déclarées via la balise <q>.
Les locataires disposeront bientôt d'une tablette individuelle pour communiquer à distance et poser toutes leurs questions. Ils revendiquent leur autonomie mais ils ont encore besoin de soutien
, confie Marie Dupont, éducatrice.
Les citations en exergue, balisées via <blockquote>, sont précédées du symbole graphique en #17323F, texte lui aussi en #17323F, suivis par l’auteur et une information complémentaire optionnelle en #595959.
Ce coaching, c’était le coup de boost dont j’avais besoin.
Têtières et navigation
Il est souhaité que la couleur de fond du header (ou têtière) soit #17323F. Il est néanmoins possible d'utiliser un fond blanc, notamment pour les sous-sites ou espaces réservés.
Menu de confort
Un menu de confort (ou "de contournement"), placé au début du code source et en haut à gauche de toutes les pages du site, doit être le premier élément dans l'ordre de tabulation ( Règle Opquast 159).

Il présente minima les raccourcis (liens d'évitement) vers le menu principal, le contenu principal, le moteur de recherche le cas échéant.
Il est recommandé qu'il présente également deux boutons permettant d'agrandir et de réduire le texte et un troisième permettant de remplacer l'ensemble des polices du site par l'open dyslexic via un bouton "dyslexie". Ces boutons marquent leur état actif en inversant les couleurs sur un fond uni.
En mobile, ce menu ne doit pas être affiché mais présent dans le code source pour néanmoins permettre une navigation clavier.
Positionnement des Logos
Le logo du site est placé en haut et à gauche, dans une zone de protection au moins équivalente au "O" de Nord au dessus et en dessous.
Il doit impérativement posséder une alternative mentionnant le texte visible (sans la mention "logo" !). Il est cliquable et permet de retourner à l'accueil. Son alternative est donc alt="Nord services : Intitulé" et le lien possède un title="Retourner à l'accueil". Idéalement, en page d'accueil, il ne possède pas de lien.


Navigation
Les menus sont structurés en liste via les attributs <ul> et <li>.
Lors de la navigation, il est impératif que le marquage de position (la rubrique active) soit indiqué, en conservant le soulignement ou le cartouche.
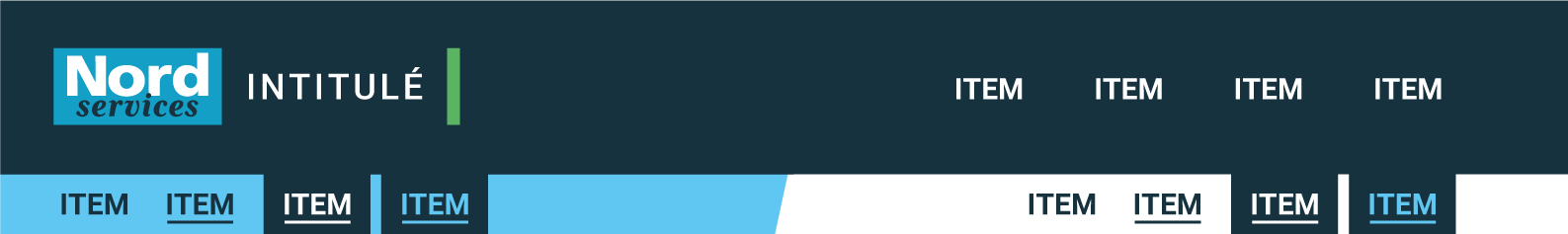
Dans les cas de figures présentés ci-après, seules ces quatre couleurs peuvent être utilisées : #17323F, #5AB464, #60C6F2, #FFFFFF.
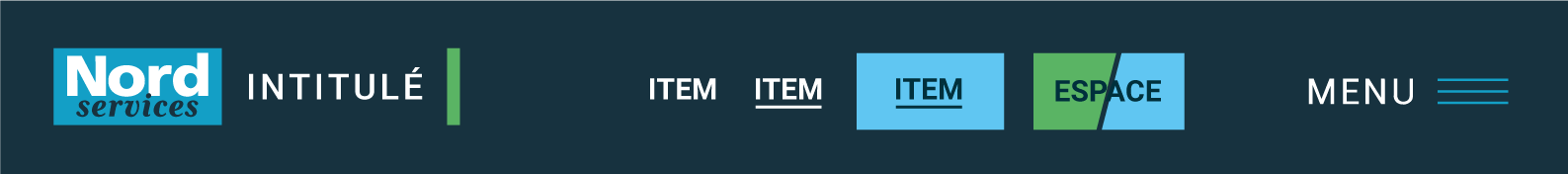
Header sombre

- Au survol et en marquage de position, à minima l'élément se souligne. Il peut également être encadré en #60C6F2, le texte passe alors en #17323F
- Dans le cas d'un accès mis en avant à un espace particulier, celui-ci est par défaut sur un cartouche vert #5AB464 (en gamme Services uniquement). S'il y en a un second, #60C6F2. Dans les deux cas, le texte est en #17323F et se souligne.
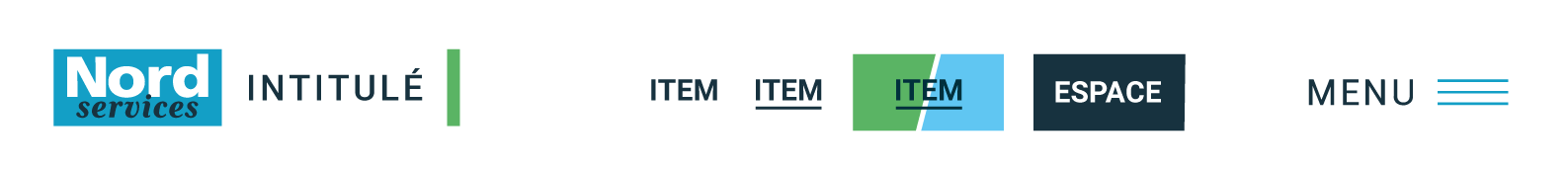
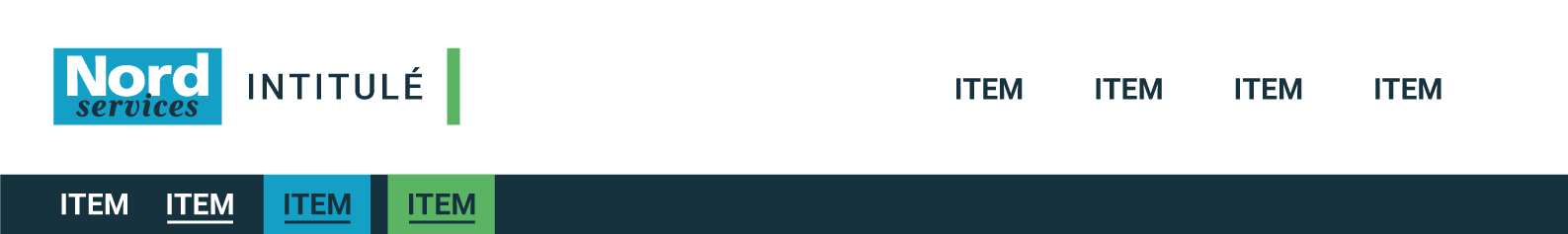
Header clair

- Dans le cas d'un bandeau blanc, les éléments textuels sont en #17323F
- Ici il est possible de choisir parmi deux couleurs de cartouches de survol, #60C6F2 ou #5AB464 (uniquement en gamme Services)
- Les espaces ou accès particuliers sont alors ici traités en blanc sur cartouche #17323F.
Sous-niveaux
Dans le cas de sous-niveaux de navigation apparents, deux fonds sont possibles pour un header sombre : #60C6F2 ou blanc, qui n'est autorisé que si la section suivante est parée d'un fond de couleur ou d'une image pleine largeur et que le bleu ne s'accorde pas avec cet environnement. Dans les deux cas, les liens sont en #17323F. Au survol, ils se soulignent à minima ou peuvent être soit en blanc, soit en #60C6F2 sur un cartouche en #17323F.

Pour un header blanc, seul le fond #17323F peut être utilisé, avec comme cartouches possibles #60C6F2 et #5AB464, ce dernier uniquement en gamme Services.

Menu "burger" et mobile
Le mot "MENU" est autant que possible affiché à côté des trois barres (à gauche, à droite, ou en-dessous).
En mobile
A l’affichage mobile, dans la mesure du possible, le menu passe en bas d’écran, au centre.
Retour en haut de page
Un lien permettant de retourner en haut de page s'affiche en bas à droite de la fenêtre du navigateur dès lors que l'utilisateur commence à scroller. Il est pourvu d'un title "Retour en haut de page". Il doit être le dernier élément focusable de la page.
Sommaire de page
Le Département incite à utiliser des pages plus longues plutôt que plusieurs pages. Il est alors préconisé d'utiliser, ainsi que sur les sites d'une seule page, un sommaire "sticky", comme sur le présent site.

Liens d'évitement
Des liens d'évitement, permettant d'améliorer la navigation au clavier, sont à placer dans le code, non visible :
- avant et après une carte dynamique
- avant et après une vidéo
- avant et après un formulaire en iframe
- avant et après un carrousel d'images non porteur de contenu.
<p><a href="#skipmap1" id="backmap1">Passer la carte</a></p> <iframe title="Carte" ... ></iframe> <p><a href="#backmap1" id="skipmap1">Revenir avant la carte</a></p>
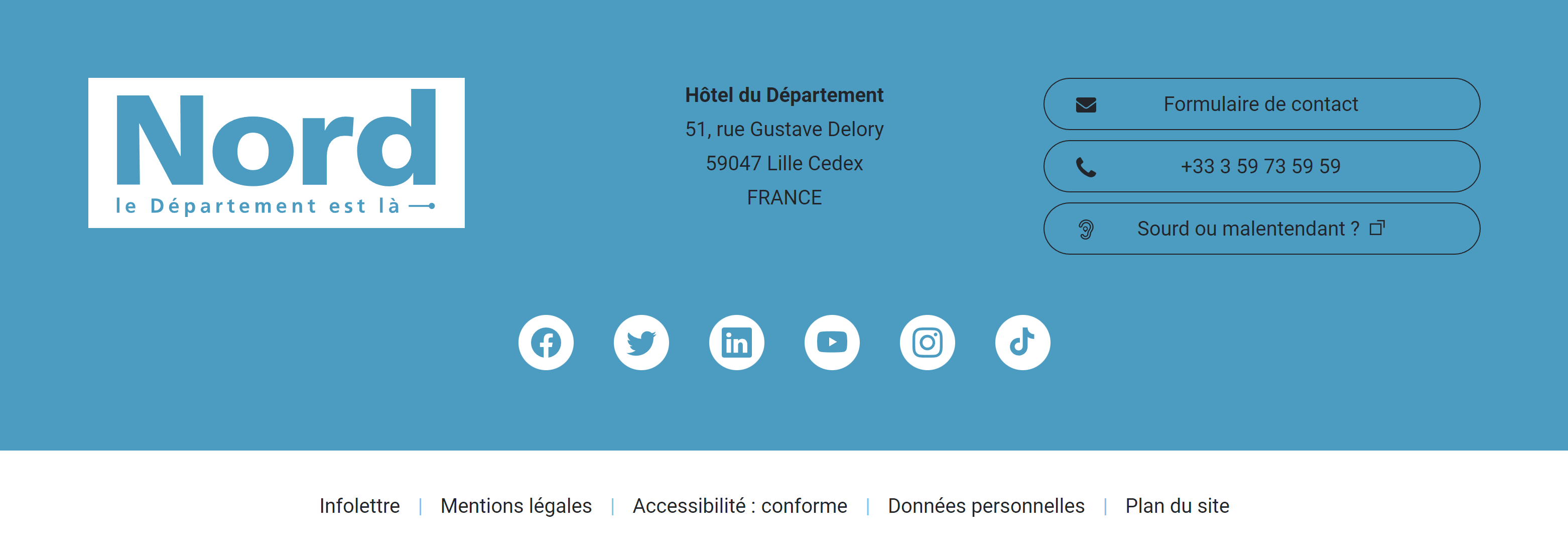
Pieds de page

Le footer supérieur se compose d'un fond bleu #139FC6 avec le logo blanc à gauche.
Ce dernier est une image-lien pointant sur lenord.fr (alt="Nord, le Département est là", title="Aller sur le site du Nord, le Département est là") et s'ouvre dans l'onglet actif.
Au centre et en texte centré, l'adresse physique de contact du site.
A droite, des liens stylisés en boutons en #212529 (contour et texte) indiquent les moyens de contact téléphoniques et numériques le cas échéant.
Au survol, ces derniers s'opacifient en #212529 et le texte passe en banc, avec un soulignement. L'ensemble est déclaré dans une liste non-ordonnée, <ul>.
Le formulaire de contact peut pointer sur celui de lenord.fr ou de services.lenord.fr, en fonction de la thématique du site, en y adjoingant alors le pictogramme mentionnant un lien externe, tout comme dans le bouton "Sourd ou malentendant".
En dessous, si nécessaire, les liens vers les réseaux sociaux du Département en blanc.
Le footer inférieur est lui sur fond blanc, et présente dans une <ul> des liens textuels proposant à minima un plan du site si celui-ci comporte plus d'une page, les mentions légales et la déclaration d'accessibilité.
Le pied du présent site peut être pris en exemple.
Environnement navigateur
Favicon
Favicon Nord le Département : À utiliser sur lenord.fr et les sites transversaux ou institutionnels
Favicon services : À utiliser sur Nord services et les sites de services dédiés
Favicon info : À utiliser sur Nord info et les sites d'information dédiés
Favicon évasion : À utiliser sur Nord évasion et les sites de tourisme ou de loisir dédiés
Fil d'Ariane
Accueil > Rubrique parente > Page en cours
- Le fil d’ariane présente le chemin de navigation complet pour parvenir jusqu’à la page en cours d’affichage
- Le nom du site est remplacé par “Accueil”
- Chaque niveau de ce fil doit être cliquable (soulignement au survol et au focus) et renvoyer sur la page / rubrique concernée, hormis la page en cours, non cliquable et affichée en italique
- L’intitulé de chaque niveau doit être celui du titre de la page / rubrique concernée.
URL
monsite.fr/rubrique-parente/page-en-cours
L’URL possède la même structure que le fil d’ariane (ex: Nomdusite.fr/Rubrique/Page), “Accueil” etant bien-sûr remplacé par le nom du site.
- En l’absence d’un alias URL le modifiant, l’intitulé de chaque page / rubrique est son Titre de page, adapté aux contraintes (pas d’accents, de virgules, d’espaces…)
- Chaque élément entre deux “/” doit exister. Si j’efface la page en cours, la rubrique parente doit s’afficher
Title (meta-title)
Page en cours - Rubrique parente - Mon Site ou Page en cours - Mon site
- Le title affiche à minima le titre de page en cours et le titre du site internet. Mais idéalement, il présente le fil d’ariane “à l’envers”, de la page au site, sans italique, les chevrons étant remplacés par un séparateur, " - "
- Les intitulés sont ceux des Titre de page / rubrique, comme le fil d’ariane
- Il est important que chaque title soit unique car il permet à l’utilisateur, lors de l’ouverture de plusieurs onglets, de se repérer.
Pages de résultat de recherche ou avec filtrage
Le titre de page mentionne le ou les mots-clés / filtres en cours et le nombre de résultats.
XX résultats de recherche pour “mot clé”
Le fil d’ariane n’a pas d’obligation à mentionner le mot-clé recherché ou le filtrage activé, mais peut le faire.
Accueil > Rubrique parente > Recherche
Chaque URL de recherche est unique et permet de partager ces résultats de recherche ou de filtrage.
monsite.fr/rubrique-parente/recherche=mot-cle
Chaque meta-title mentionne le mot-clé recherché ou le filtrage activé, la page en cours et le titre du site (ou le fil d’ariane complet “à l’envers”).
Recherche “mot clé” - Rubrique parente - Mon site
Bandeau cookies
En application de la directive ePrivacy, les internautes doivent être informés et donner leur consentement préalablement au dépôt et à la lecture de certains traceurs, tandis que d’autres sont dispensés du recueil de ce consentement (cnil.fr).
Ce consentement peut prendre la forme d'un bandeau cookies qui doit permettre :
- d'accepter tous les cookies
- de refuser tous les cookies
- de choisir les cookies acceptés et de connaître leur utilisation (réseaux sociaux, publicité personnalisée...).
Ces options doivent avoir le même niveau de simplicité.
Tant que l'utilisateur n'a pas donné son consentement, les cookies ne peuvent être lus ou déposés. L'utilisateur peut retirer son consentement à tout moment.

Formulaires
Les formulaires respectent les standards d'accessibilité et d'assurance qualité web, en particulier ceux présentés ci-après dans la checklist, rubrique "formulaires".
Texte introductif et page récapitulative
La page d'introdution ou la première étape d'un formulaire est introduite par un texte en langage clair permettant de mentionner :
- la durée approximative de sa saisie et/ou le nombre de champs et/ou de pages et/ou d’étapes
- les pièces jointes scannées qui seront ou pourront être demandées, ainsi que les contraintes de leur import (poids, format, ...) le cas échéant
- les numéros ou codes d’identification qui seront demandés le cas échéant
- le délai de traitement et/ou les étapes d’instruction suivantes utiles à l’utilisateur
- l'accès à des pages de Nord services ou du site du Département relatifs à la démarche via des liens stylisés.
La page s’affichant lors de la réussite de la soumission du formulaire précise à nouveau le délai de traitement et/ou les étapes d’instruction suivantes utiles à l’utilisateur.
Champs
- Tout champ peut être typé obligatoire, via l'usage de l'astérisque "*", ainsi que dans le code via l'attribut required. La mention "Les champs suivis d'un astérisque (*) sont obligatoires" sera alors à placer en haut de chaque étape concernée
- Les champs permettent le remplissage automatique via autocomplete
- Le descriptif d'un champ, s'il est nécessaire, est placé juste après l'intitulé ou en placeholder
- Les champs d'import de fichiers (upload) précisent les poids maximum et formats attendus. Une fois utilisés, ils mentionnent le nom du fichier importé
- Les champs texte longs (sur plusieurs lignes) permettent d’être redimensionnés visuellement côté utilisateur. Idéalement, si le nombre en est restreint, ils affichent le nombre de caractères saisis / restants.
Style
- Le fond de page des formulaires est en #ECF4F7
- L'astérisque indiquant les champs obligatoires et les mentions d'erreur sont en #CD1719
- L'intitulé est en #175D79 et font-weight à 600
- L'intitulé, le descriptif et le champ sont visuellement rassemblés via un fond commun blanc #FFF possédant un border-radius : 0.625em
- Les blocs permettant l'import de fichiers sont sur un fond #E1EFF3. Le texte en #17323F sera précédé du pictogramme "Trombone"
- Le bouton "valider" ou "étape suivante" en fin de page est sur fond #17323F, le texte blanc en uppercase se souligne au survol.
Le formulaire de contact du site du Département du Nord peut être pris en exemple.
Checklist accessibilité et qualité web
Le Département a la volonté de s’inscrire dans la démarche qualité Opquast et de se conformer au RGAA 4 (Référentiel Général d’Amélioration de l’Accessibilité), comme le prévoit l'article 47 de la loi n° 2005-102 du 11 février 2005 pour l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées.
A ces titres, le Département du Nord s'éfforce de respecter la checklist ci-après, basée sur ces référentiels (via Creative commons CC-BY-SA 2.0), afin de garantir à tous l'accès à l'information et aux services du Département. Il est attendu des prestataires mandatés de la respecter eux-aussi, avec l'appui au besoin des équipes du Département.
Les liens numérotés correspondent à la Règle Opquast concernée et les liens commençant par "critère" pointent vers le RGAA (version en vigueur).
Contenus
- Les listes à puces ne sont pas simulées. Elles se manifestent dans le code via <ul> et <li>. Critère 9.3
- Les éléments de listes à puces qui peuvent être regroupés ne sont pas dans des listes séparées ni consécutives
- Les citations sont correctement balisées. Critère 9.4
- 3 - Le code source de chaque page contient une métadonnée qui en décrit le contenu
- 4 - Les dates sont présentées dans des formats explicites"XX mois 20XX"
- 5 - La première occurrence d'une abréviation ou d'un acronyme dans le corps de chaque page donne accès à sa signification
- 6 - La date de publication des contenus qui le nécessitent est indiquée
- 7 - Un lexique ou un glossaire adapté au public visé explique le vocabulaire sectoriel ou technique
- 12 - Chaque graphique est accompagné de ses données numériques
- 13 - La page des résultats de recherche indique le nombre de résultats, le nombre de pages de résultats, et le nombre de résultats par page
- L'information ne doit pas être uniquement donnée par la taille, la forme et la position, qu'il s'agisse de contenu, de médias temporels (vidéos) ou non temporels (carte interactive en *.svg ou silverlight par exemple). Critères 10.9 et 10.10.
Données personnelles
- 14 - La politique de confidentialité et de respect de la vie privée est disponible depuis toutes les pages
- 15 - La procédure d'accès et de rectification des données personnelles est décrite
- 16 - La création de compte est possible sans recours à un système d'identification tiers
- 17 - La création d'un compte est soumise à un processus de confirmation
- 18 - Le site propose un mécanisme de prévention des usurpations de compte ou d'identité
- 19 - Les comptes ou abonnements ouverts en ligne peuvent être fermés par le même moyen
- 20 - Si le site propose un espace personnel ou abonné, il est possible de télécharger les contenus personnels
- 21 - La connexion à tous les services proposés est possible avec les mêmes identifiants
- 22 - Il est possible de se déconnecter des espaces privés
- 23 - Le site accepte les alias mail contenant le signe +
- 24 - Les en-têtes envoyés par le serveur spécifient la politique de communication des referrers
- 25 - Les liens externes qui ouvrent une nouvelle fenêtre ne partagent pas d'information de contexte
- 26 - Les échanges de données sensibles sont sécurisés et signalés comme tels
- 27 - Les données sensibles ne sont pas transmises en clair dans les url
- 28 - L'objectif des cookies et les limitations inhérentes à leur refus sont expliqués.
Formulaires
- 67 - Chaque champ de formulaire est associé dans le code source à une étiquette qui lui est propre, et cette étiquette est pertinente(critères 11.1 et 11.2)
- 68 - Les informations complétant l'étiquette d'un champ sont associées à celui-ci dans le code-source
- 69 - L'étiquette de chaque champ de formulaire indique si la saisie est obligatoire
- 70 - Le format de saisie des champs de formulaire qui le nécessitent est indiqué
- 71 - L'utilisateur est averti lorsqu'une saisie est sensible à la casse
- 72 - L'étiquette de chaque champ de formulaire qui le nécessite indique les limites de nombre de caractères
- 73 - La création d'un mot de passe par l'utilisateur fait l'objet d'un mécanisme de prévention des erreurs de saisie
- 74 - Les caractères saisis dans un champ de mot de passe peuvent être affichés en clair
- 75 - Chaque étiquette de formulaire est visuellement rattachée au champ qu'elle décrit, critère 11.4
- 76 - Les informations contextuelles se rapportant à un champ de formulaire lui sont visuellement rattachées
- 77 - En cas de rejet des données saisies dans un formulaire, les champs contenant les données rejetées sont indiqués à l'utilisateur
- 78 - En cas de rejet des données saisies dans un formulaire, les raisons du rejet sont indiquées à l'utilisateur, et des suggestions facilitant la correction sont proposées (critère 11.11)
- 79 - En cas de rejet des données saisies dans un formulaire, toutes les données saisies peuvent être modifiées par l'utilisateur
- 80 - Les messages d'erreur personnalisés sont exprimés dans la langue du formulaire
- 81 - Lors de la saisie d'un formulaire réparti sur plusieurs pages, un récapitulatif global est affiché avant l'envoi définitif
- 82 - La page affichée après l'envoi d'un formulaire permet de reprendre directement la navigation
- 83 - La soumission d'un formulaire est suivie d'un message indiquant la réussite ou non de l'action souhaitée
- 84 - L'utilisateur est averti au début d'un processus complexe de la nature des données et documents exigés
- 85 - Les processus complexes sont accompagnés de la liste de leurs étapes
- 86 - L'étape en cours d'un processus complexe est indiquée
- 87 - Chaque étape d'un processus complexe permet de revenir à l'étape précédente
- 88 - L'utilisateur est averti de la perte d'information en cas d'utilisation de l'historique de son navigateur dans un processus complexe
- 89 - La navigation dans un processus complexe ne provoque pas la perte des données précédemment soumises
- 90 - Le copier coller est possible dans les champs de formulaire
- 91 - Les éléments d'une liste déroulante qui peuvent être regroupés le sont de manière appropriée, critère 11.8
- 92 - Les listes d'options de formulaires sont présentées dans un ordre identifiable
- 93 - Les champs de saisie de type mail, URL, téléphone, nombre, recherche, mots de passe, heure et date sont dotés du type approprié
- Les champs de même nature sont-ils regroupés, et ce regroupement possède une légende pertinente (critères 11.5, 11.6 et 11.7)
- L'intitulé des boutons de formulaires est explicite et pertinent (critère 11.9)
- Les champs de formulaire se rapportant à une information concernant l'utilisateur possèdent un attribut autocomplete (critère 11.13).
Identification et contacts
- 94 - La page d'accueil expose la nature des contenus et services proposés
- 95 - Si le site est réservé ou destiné à un public spécifique, ce public est mentionné au moins sur la page d'accueil
- 96 - L'identité de l'auteur, de la société ou de l'organisation est indiquée
- Chaque page possède un titre de page. Critère 8.5
- 97 - Le titre de chaque page permet d'identifier le site
- 98 - Le titre de chaque page permet d'identifier son contenu, critère 8.6
- 99 - Le code source des pages contient un appel valide à une icône de favori
- 100 - L'adresse complète et le numéro de téléphone des sociétés et organisations sont disponibles depuis toutes les pages du site
- 101 - Le numéro d'immatriculation délivré aux sociétés ou organisations au terme des procédures légales d'enregistrement en vigueur dans leur pays est indiqué
- 102 - Le site propose au moins deux moyens de contact
- 103 - Les délais de réponse aux demandes d'information sont indiqués
- 104 - Les horaires et tarifs de fonctionnement des services mis à la disposition des utilisateurs sont indiqués
- 105 - Chaque demande d'information fait l'objet d'un accusé de réception
- 106 - Tous les mails fournissent au moins un moyen de contact
- 109 - L'identité de la personne ou du service responsable des contenus est indiquée
- 110 - Si le site déclare respecter un ou plusieurs standards ou référentiels, un lien est proposé vers chacun d'entre eux.
Images & médias
- 111 - Chaque image décorative est dotée d'une alternative textuelle appropriéeToute image <img> de contenu ou décorative doit impérativement avoir à minima une alternative sous la forme alt="" (dite alternative vide). Il est recommandé que l'outil d'édition de contenu génère automatiquement cette balise si cette dernière n'est pas remplie. Critères 1.1 et 1.2
- 112 - Chaque image-lien est dotée d'une alternative textuelle appropriée, s'il s'agit d'une image lien ou d'un logo, il faudra impérativement renseigner l'alt en y intégrant la fonction du lien.
- 113 - Chaque image porteuse d'information est dotée d'une alternative textuelle appropriéeIl est en outre conseillé de ne pas utiliser d'image qui serait seule porteuse d'une information, mais que l'intégralité du contenu à transmettre soit présent dans le texte en proximité et que l'image ne soit alors que décorative, balisée alt="". Dans le cas d'un logo, il ne faut pas mentionner ce terme("logo") dans l'alternative, mais bien la valeur textuelle portée par l'image. (On n'écrira pas "Logo du Nord", mais "Nord, le Département est là".) (critères 1.3, 1.6 et 1.7)
- Les légendes d'image sont correctement reliées à l'image correspondante (critère 1.9). Dans le cas d'une illustraion non porteuse de sens ayant une légende identique à l'alternative, l'alternative de cette image sera alt="illustration"
- 114 - Les vignettes et aperçus ne sont pas des images de taille supérieure redimensionnées côté client
- 115 - Les objets inclus sont dotés d'une alternative textuelle appropriée
- Le site n'emploie pas de cadre de type <frame>
- Chaque <iframe> possède un attribut title et celui-ci est pertinent, définissant sa nature ou sa fonction (critères 2.1 et 2.2)
- 116 - Chaque contenu audio et vidéo est accompagné de sa transcription textuelle, et celle-ci est pertinente (critères 4.1et 4.2) Le contenu immédiatement placé avant ou après une vidéo en présente un description complète ou un lien vers cette description. (il est possible d'utiliser le champ description de Youtube et de simplement pointer vers la page de la vidéo)
- 117 - Les vidéos comportent des sous-titres synchronisés, et ceux-ci sont pertinents (Critères 4.3 et 4.4)
- 118 - La durée des contenus vidéo ou audio est indiquée
- 119 - Les vidéos sont déclenchées par l'utilisateur
- 120 - Les sons sont déclenchés par l'utilisateur
- 121 - Les animations, sons et clignotements peuvent être mis en pause
- 122 - Le déroulement des animations ne bloque pas la navigation ou l'accès aux contenus
- Les médias non temporels (consultables via plugin, de type Java, Flash, Silverlight ou via les éléments svg et canvas, comme par exmple une carte interactive ou un diaporama) doit posséder une alternative pertinente ou, via un lien ou bouton adjacent, permettre d'accéder a un contenu alternatif pertinent dans la page ou dans une autre. Critères 4.8, 4.9 et 4.13
- Les animations provoquant des effets de flash ou de changement de luminosité sont à proscrire
- Les contenus en mouvements ou clignotants ne sont à utiliser qu'en cas de nécessité. S'ils s'avère indispensables, l'utilisateur doit pouvoir stopper et relancer ce mouvement à volonté, et afficher la totalité de l'information sans ce mouvement (critère 13.8)
- Les captchas sont de préférence des captchas logiques (sous la forme "combien font 14 + six" par exemple) plutôt que des captchas en images. Si celui-ci est pourtant nécessaire, une solution alternative non visuelle est présente et l'image-test est balisée correctement (critères 1.4 et 1.5).
Internationalisation
- 123 - L'indicatif international est disponible pour tous les numéros de téléphone
- 124 - Le pays est précisé pour toutes les adresses postales
- 125 - Le code source de chaque page indique la langue principale du contenu, critères 8.3 et 8.4
- 126 - La langue principale de la page cible d'un lien est identifiable lorsqu'elle diffère de celle de la page d'origine
- 127 - Chaque changement de langue est signalé, critère 8.7 et 8.8
- 128 - Les liens d'accès aux versions traduites pointent directement vers la traduction de la page courante
- 129 - Les liens vers les versions équivalentes de la page ou du site sont rédigés dans leur langue cible.
Liens
- 131 - Chaque lien est doté d'un intitulé dans le code source, (à l'exception des ancres) critère 6.2
- 132 - Le libellé de chaque lien décrit sa fonction ou la nature du contenu vers lequel il pointe, critère 6.1
- 133 - Les liens de même nature ont des couleurs, des formes et des comportements identiques sur toutes les pages
- 134 - Le soulignement est réservé aux liens
- 135 - Les liens sont visuellement différenciés du reste du contenu
- Les liens en contenu sont soulignés par défaut et changent d'état au survol (disparition du soulignement) Critère 10.6
- 136 - Le site n'applique pas le même style aux liens visités et non visités
- 137 - Les liens internes et externes sont différenciés
- 138 - Les liens internes vers les contenus à accès limité sont différenciés
- 139 - Les liens provoquant l'ouverture d'un logiciel externe ont un libellé explicite
- 140 - Les numéros de téléphone sont activables via le protocole approprié
- 141 - L'utilisateur est averti des ouvertures de nouvelles fenêtres
- 144 - La langue des fichiers en téléchargement est précisée lorsqu'elle diffère de celle de la page d'origine
- 147 - Tous les liens internes du site sont valides.
Documents à télécharger
- A moins du besoin avéré d'un document éditable par l'utilisateur ou d'une image, seuls les formats PDF sont mis à disposition des utilisateurs
- Les documents PDF sont organisés dans l'ordre de lecture et non dans l'ordre utilisé par l'imprimeur (sans pages en vis-à-vis et sans que la première page ne soit la quatrième)
- Les documents PDF n'affichent pas les traits de coupe ou les marges
- 142 - Le format des fichiers proposés en téléchargement est indiqué
- 143 - La taille des fichiers internes proposés en téléchargement est indiquée
- 145 - Le nommage des fichiers internes proposés en téléchargement permet d'en identifier le contenu et la provenance
- 233 - Le texte des documents PDF internes est sélectionnable
- 234 - Les documents PDF internes sont dotés d'une structure de titres
- Si un document, dont la présence en ligne est justifiée par une nécessité, ne peut remplir les critères ci-avant, il est nécessaire d'en prévoir une seconde version accessible, sous forme HTML par exemple, et possédant les mêmes informations (critères 13.3 et 13.4).
Navigation
- 148 - Si le site n'est pas réservé à un public spécifique, l'accès aux contenus est immédiat
- 149 - La navigation sur le site ne provoque pas l'ouverture de popups, ni de nouvelles fenêtres sans déclenchement utilisateur (critère 13.2)
- 150 - Il est possible de revenir à la page d'accueil depuis toutes les pages
- 151 - Chaque page affiche une information permettant de connaître son emplacement dans l'arborescence du site Un fil d'ariane est souhaité (exception faite des sites one-page)
- 152 - Les items actifs de menu sont signalés
- 153 - Les blocs de navigation de même nature sont affichés aux mêmes emplacements sur toutes les pages, critères 12.2
- 154 - Les icônes de navigation sont accompagnées d'une légende explicite
- 155 - Les mécanismes de fermeture de fenêtres sont visuellement rattachées à leur contenu
- 156 - Les mécanismes de fermetures de fenêtres sont immédiatement disponibles
- 157 - Les nouvelles fenêtres dimensionnées et les fenêtres modales sont dotées d'un bouton de fermeture explicite
- 158 - Les mécanismes de fermetures de fenêtres sont affichés aux mêmes emplacements sur toutes les pages
- 159 - Chaque page contient des liens d'accès rapide placés au début du code source, critères 12.6 et 12.7
- 163 - Le site propose un moteur de recherche interne, toujours atteignable de manière identique (critère 12.5)
- 164 - Chaque page de résultats de recherche peut être atteint via une adresse Web
- 165 - Il est possible de relancer une recherche depuis sa page de résultats
- 166 - Un plan du site est disponible depuis chaque page, représentatif de l'architecture générale du site, dont les liens sont fonctionnels et renvoient sur les bonnes pages(critère 12.3). Ce plan du site est toujours atteignable de la même manière (critère 12.4)
- 167 - Les limites de temps imposées à une action ou un accès sont indiquées
- L'utilisateur a le contrôle des limites de temps modifiant le contenu (rafraîchissement, redirections, temps de sessions). Critère 13.1
- Les fonctionnalités nécessitant un geste complexe (usages de plusieurs doigts ou déplacement du doigt vers la droite ou la gauche pour activer un défilement) doivent également permettre d'être réalisées avec un gest simple (clic ou point unique) (critère 13.10). De la même façon, les fonctionnalités qui impliquent un mouvement de l'appareil ou vers l'appareil doivent pouvoir être satisgaites de manière alternative (critère 13.12).
Clavier
- 160 - Le focus clavier n'est ni supprimé ni masqué.Le style du focus natif du navigateur n'est pas supprimé ou dégradé. S’il doit être modifié, il respecte alors les contrastes de couleur demandés. Critère 10.7
- 161 - Le site est intégralement utilisable au clavier, y compris les médias temporels et non temporels (critères 4.11 et 4.12) ainsi que les scripts (critère 7.3) et en contient aucun piège (critère 12.9)
- 162 - La navigation au clavier s'effectue dans un ordre prévisible, c'est à dire que la tabulation possède un ordre cohérent (critère 12.8)
- Les contenus additionnels masquant ou remplaçant un contenu porteur d'information qui apparaissent à la prise de focus ou au survol d'un composant doivent rester contrôlables par l'utilisateur, critère 10.13
- Les contenus additionnels apparaissant via les CSS doivent être rendus visible lors de la navigation clavier (critère 10.14)
- Les contenus additionnels apparaissant au survol, à la prise de focus ou à l'activation d'un composant d'interface sont atteignables au clavier (critère 12.11).
Présentation
- 175 - La charte graphique est cohérente sur l'ensemble du site
- 176 - L'information n'est pas véhiculée uniquement par la couleur, critère 3.1
- 177 - Les contenus sont présentés avec un contraste suffisant par rapport à leur arrière-plan
- 178 - Le contenu et le sens de chaque page ne sont pas altérés lorsque les styles sont désactivés. Le contenu visible doit rester présent si les feuilles de styles sont désactivées et l'information reste compréhensible (critères 10.2 et 10.3)
- 179 - Un contenu n'est pas désigné uniquement par sa forme ou par sa position à l'écran
- 180 - Un contenu qui doit être restitué dans un lecteur d'écran ne lui est pas dissimulé
- 181 - La taille des éléments cliquables est suffisante
- Les balises autres que <div> ou <span> ne peuvent être utilisées à des fins de présentation. Exemples ; pas de balises <h> ou <blockquote> pour créer des effets typographiques ou des retraits, ou l'usage répété de <br> consécutifs (critère 8.9)
- La présentation de l'information se fait via les feuilles de style et uniquement. (critère 10.1)
- Les espaces ne sont pas utilisés pour séparer les lettres d'un mot, pour simuler des tableaux ou des colonnes de texte. (critère 10.1)
- 182 - Les textes pouvant être mis en forme via des styles ne sont pas remplacés par des images
- 183 - Les contenus générés via les styles sont dotés d'une alternative appropriée
- 184 - Les pictogrammes typographiques sont dotés d'une alternative appropriée
- 185 - Une famille générique de police est indiquée comme dernier élément de substitution
- 186 - Les styles ne justifient pas le texte
- 187 - Les mises en majuscules à des fins décoratives sont effectuées à l'aide des styles
- 188 - Le site ne bloque pas les fonctionnalités de zoom du navigateur
- 189 - Le site propose un ou plusieurs mécanismes dédiés à l'adaptation aux terminaux mobiles
- 190 - Le site propose des styles dédiés à l'impression
- 191 - Le contenu de chaque page est disponible à l'impression sans blocs de navigation. Il est recommandé de préparer une feuille de style print.css spécifique, respectant les éléments suivants : placement du logo du site en haut de page, reprise du fil d’ariane, le contenu linéarisé sans colonne, aucun éléments de menu ou spécifiques à la navigation web (ajouter aux favoris, partager...). Les liens doivent être suivis de leur URL de destination exacte sous la forme ; intitulé (https://www.site.com/page...). les fonds de couleur ne sont pas affichés et le texte est traité d’une seule et même couleur
- Le texte reste lisible même quand la taille des caractères est augmentées jusqu'à 200% (critère 10.4)
- Le contenu reste consultable quelque soit l'orientation de l'écran (critère 13.9).
Sécurité
- 192 - Toutes les pages utilisent le protocole HTTPS
- 193 - Les certificats de sécurité sont signés et en cours de validité
- 194 - Les pages utilisant HTTPS ont un en-tête de transport strict
- 195 - Les pages utilisant le protocole HTTPS ne proposent pas de ressources HTTP
- 196 - Les opérations relatives aux mots de passe peuvent être effectuées intégralement en ligne
- 197 - Les mots de passe peuvent être choisis ou changés par l'utilisateur
- 198 - Un dispositif sensibilise l'utilisateur sur le degré de sécurisation du mot de passe qu'il choisit
- 199 - Le site propose une procédure de réinitialisation du mot de passe
- 200 - Le site ne communique pas de mot de passe par mail
- 201 - Les en-têtes envoyés par le serveur désactivent la détection automatique du type MIME de chaque ressource
- 202 - Le serveur indique le type MIME de chaque ressource
- 204 - Le serveur n'envoie pas la liste des fichiers des répertoires n'ayant pas de page d'index
- 205 - Le serveur envoie les informations d'activation de protection cross site scripting
- 206 - Le serveur envoie les informations indiquant les domaines autorisés à intégrer ses pages dans des cadres
- 207 - Le site propose un mécanisme de sécurité permettant de restreindre l'origine des contenus
- 208 - Le serveur ne communique pas d'informations sur les logiciels et langages utilisés
- 209 - Le contrôle d'intégrité des ressources tierces est présent et valide
- 210 - Le site propose au moins deux mécanismes pour valider une opération sécurisée.
Serveur et performances
- 211 - L'adresse du site fonctionne avec et sans préfixe www
- 212 - La racine du site contient des instructions pour les robots d'indexation
- 213 - Le site propose un fichier sitemap indiquant les contenus à explorer
- 214 - Le serveur ne force pas la redirection vers la version ou l'application mobile
- 215 - Le serveur envoie un code HTTP 404 pour les ressources non trouvées
- 216 - Le serveur envoie une page d'erreur 404 personnalisée
- 217 - Le serveur envoie une page d'interdiction 403 personnalisée
- 218 - Le menu principal de navigation figure sur les pages d'erreur personnalisées
- 219 - Le serveur transmet des contenus compressés aux clients qui les acceptent
- 220 - Le serveur envoie les informations permettant la mise en cache des contenus
- 221 - Les en-têtes envoyés par le serveur contiennent les informations relatives au jeu de caractères employé
- 222 - Les feuilles de style du site sont minifiées
- 223 - Les scripts du site sont minifiés.
Code
- 224 - La date de publication ou de mise à jour des contenus est mise à disposition sous forme programmatique
- 225 - Le code source de chaque page contient une métadonnée qui définit le jeu de caractères
- 226 - Le codage de caractères utilisé est UTF-8
- 227 - Le contenu de chaque page est organisé selon une structure de titres et sous-titres hiérarchisée, critère 9.1
- La structure du document de chaque page est cohérente (header, nav, main, footer) critère 9.2
- 228 - Les éléments visuellement présentés sous forme de liste sont balisés de façon appropriée dans le code source, critère 9.3
- 229 - Chaque identifiant HTML n'est utilisé qu'une seule fois par page
- 230 - Le site ne bloque pas la copie de contenu
- 231 - Le site ne bloque pas l'accès au menu contextuel
- 232 - Le site n'impose pas de redirection ou de rafraîchissement automatique côté client
- 235 - Les fils de syndication sont détectables par les agents utilisateurs
- Chaque script doit-être, si nécessaire, compatible avec les technologies d'assistance (critère 7.1)
- Si le script nécessite une alternative, celle-ci doit être pertinente (critère 7.2)
- Si un script initie un changement de contexte, l'utilisateur doit en être averti ou en avoir le contrôle (critère 7.4)
- Les messages de statut doivent être correctement restitués aux technologies d'assistance, via des rôles ARIA (critère 7.5)
- Le type de document doctype est renseigné sur chaque page et se situe avant la balise <html> (critère 8.1), et est cohérent avec le code source (critère 8.2)
- Les contenus cachés sont ignorés par les technologies d'assistance (critère 10.8).
Tableaux
- Les tableaux de présentation (ou de mise en forme) sont strictement interdits, seuls les tableaux de donnée sont autorisés
- 236 - Les cellules des tableaux de données sont reliées à leurs en-têtes, critère 5.6 et 5.7
- 237 - Les titres des tableaux de données sont renseignés, ainsi que leur résumé, et ceux-ci sont pertinents, critères 5.1, 5.2, 5.4, 5.5
- 238 - La linéarisation des tableaux utilisés pour la mise en page ne nuit pas à la compréhension des contenus, critère 5.3
- 239 - Les tableaux de données ne sont pas remplacés par des images
- 240 - Les tableaux de données ne sont pas simulés à l'aide de texte mis en forme.
